The 20 Best HTML Web Fonts To Use In 2021
In this article, we’ll show you 20 best HTML fonts that you can install on your website. By using one of them, you will greatly improve your web design and content readability.
Why Should You Pay Attention to HTML Fonts?
Whether you’re aware or not, an HTML font plays a vital role on your website. If chosen correctly, it can improve the overall aesthetic of your page and allows visitors to read the content easier.
But if you carelessly pick a random and inappropriate font, it might have a negative impact on how your site looks and the content’s readability.
What is more, a font can also affect your website’s performance, both positively or negatively. It depends on whether you’re using a web-safe font or not. We’ll discuss that in more depth later, so keep on reading.
How to Change the Font via HTML Code?
To change the font via HTML, you can use the style attribute within the <p> tag that defines a paragraph. Here’s an example:
<p style = "font-family:courier,arial,helvetica;"> Write your text here </p>
There are three font types in this example — Courier, Arial, and Helvetica. The second and third fonts are backups in case the first one can’t be found or is not installed properly.
What is a “Web Safe Font”?
Simply put, this term is used to describe a font that is universally installed across all devices. Since they are stored locally, your website should load faster when you use a web-safe font.
This will ultimately affect SEO as page loading speed is one of the factors taken into account when ranking pages on the SERP.
That’s why we recommend using a web-safe font – to make sure your readers can view content easily and your website’s performance is not negatively impacted.
Keep in mind that there are alternatives to website safe fonts, which usually share the same characteristics as popular typefaces. For example, the alternatives for the Sans Serif font like Helvetica are Acumin and Univers.
But unlike their web-safe counterparts, alternative fonts are often not prepackaged on all OS. That being said, you may want to use one of them because it may seem that a popular font is overused. Just remember that you might sacrifice the speed of your website in exchange.
What are the Five Font Families?
In typography, each font is a member of one of the five font families categorized based on their design similarities. They are:
Cursive (e.g., Zapf-Chancery)
The fonts in the Cursive family imitate human handwriting and the letters are usually joined together in a flowing manner. Many people associate Cursive fonts with faster writing and calligraphy.
Fantasy (e.g., Star Wars)
The Fantasy font family generally has decorative elements in each letter but still represents the characters. Many fictional books or films use typefaces from this font set for their titles to strengthen the nuance of the content.
Serif (e.g., Times New Roman)
The most notable feature of this font family is a small line at the end of a big stroke in a letter or symbol. They create a sense of formality and elegance. Various websites mainly use Serif for body text.
Sans-serif (e.g., Helvetica)
Unlike serif, Sans-serif doesn’t have the small line attached to every letter. Also, most fonts from this family usually have a similar stroke width, making it modern and minimalistic.
Monospace (e.g., Courier)
Each letter and symbol of Monospace fonts occupy the exact same space horizontally. Since the fonts are consistent and easy to distinguish, they are often used with typewriters and computer terminals.
What Font Should I Use for My Website?
We highly suggest that you use a web-safe font because it is compatible across various devices by default.
What’s also important, you need to choose a font that fits your website’s style and writing tone. It will make you look more professional and improves the user’s reading experience.
The great news is, you can easily find the most suitable font for your website in our recommendations below!
Best Web Safe Fonts
All fonts on our list are web-safe, so you don’t have to worry about compatibility or performance issues. Now, let’s check out the 20 best HTML web fonts:
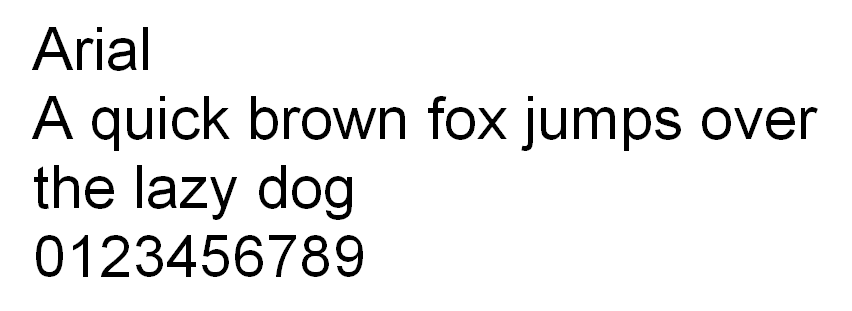
1. Arial

Arial is one of the most famous fonts for both online and printed media. What’s more, it is the default font in Google Docs, a popular online office suite. Many critics say that this sans-serif member is a safe bet for anyone.
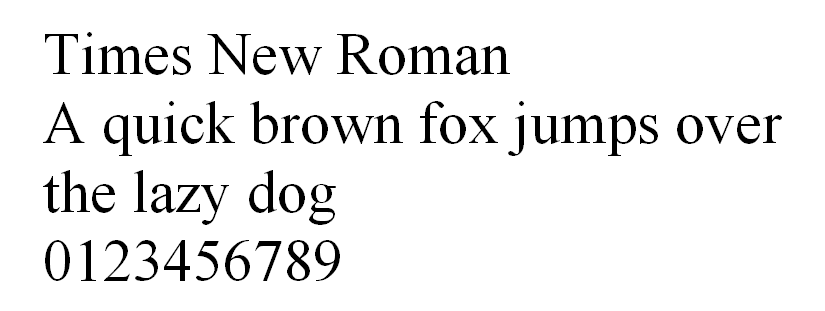
2. Times New Roman

Times New Roman is a variation of the old Times font from the Serif group. With its professional look, it has become the favorite choice for printed media and more formal content. In addition, this typeface is favored by news websites and similar institutions.
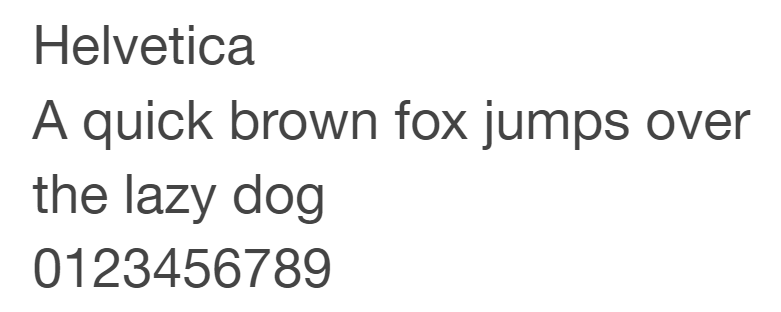
3. Helvetica

Designers love Helvetica because it’s neutral and suitable for any type of business. That’s why many renowned brands, such as Jeep, Kawasaki, Motorola, and BMW, picked this font up. We’re sure people can’t go wrong when choosing Helvetica, regardless of the purposes.
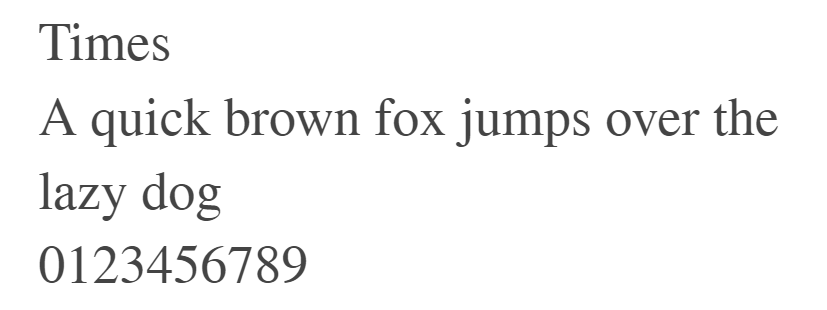
4. Times

Originally, Times was used when printing most newspapers, and it has been associated with journalism and academic writing ever since. Therefore, if you want to add a traditional or formal feeling to your website, this font is a perfect choice.
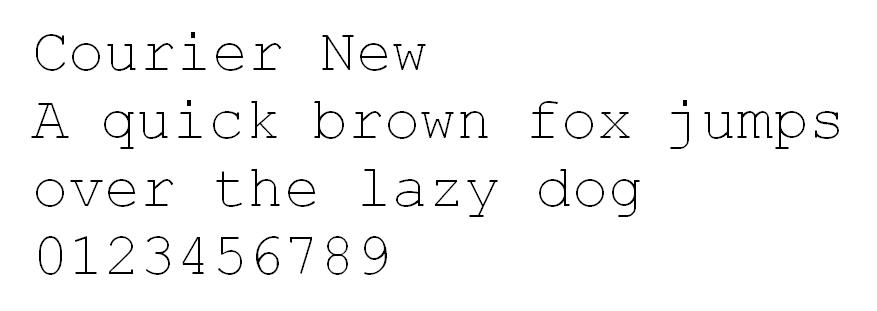
5. Courier New

This font is an alternative to Courier, that is thinner and more visually appealing on screen. For that reason, electronic devices primarily feature Courier New. But since it’s also a typewriter font, it should look great on websites that need an old-school design.
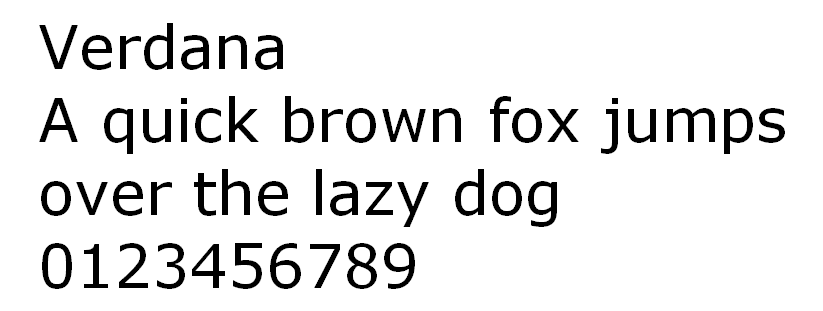
6. Verdana

This typeface is easily readable even when using small font sizes, or when displayed on low-resolution screens. This makes Verdana an excellent screen font. However, a big company like IKEA uses Verdana not only for its site but also their printed catalogs. If you’re looking for an HTML font with great readability, you should try this typeface.
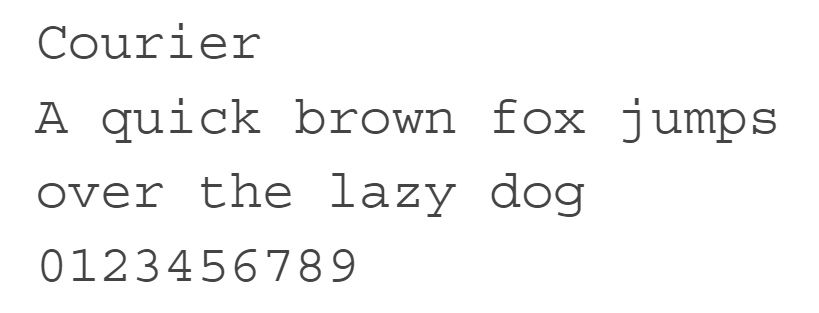
7. Courier

You can say that Courier is the most famous font in the monospace family – all operating systems come prepackaged with it. This HTML font has been a standard for movie screenplays, as well. Therefore, if your website is all about that subject, definitely consider adding Courier to your site.
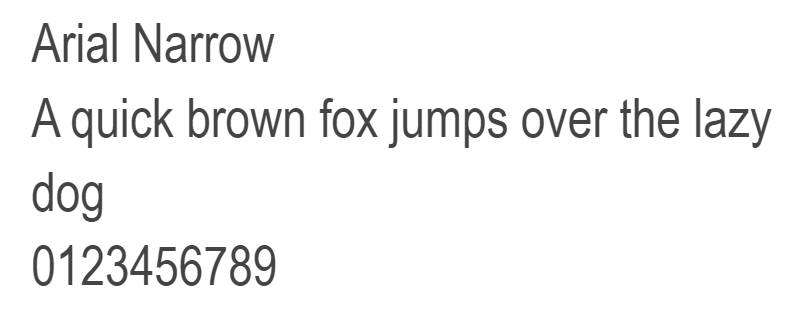
8. Arial Narrow

It is one of Arial’s versions that offers a sleeker design than the original. Users can still find this alternative font preinstalled in a variety of OS. Much like its predecessor, Arial Narrow is versatile and fits any type of webpage.
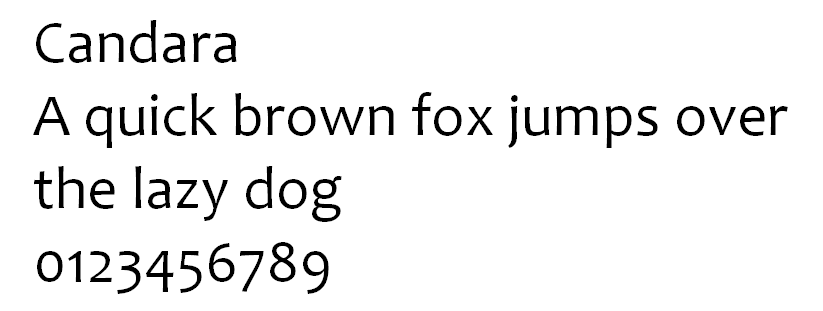
9. Candara

Microsoft Vista is the first OS that brought Candara to the mainstream. It supports the Windows ClearType text rendering system, which should improve text readability on LCD displays.
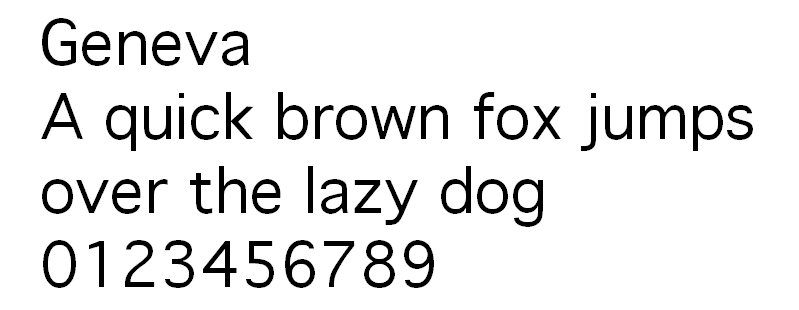
10. Geneva

Geneva belongs to the Sans-serif group and was originally developed by Apple. Similar to any typeface in this font family, Geneva offers a clear and modern look for your website or blog.
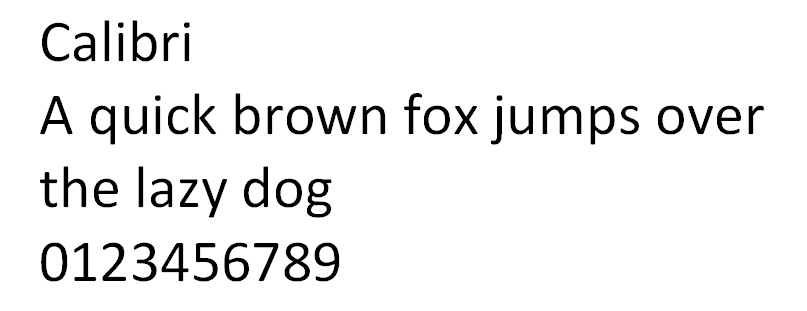
11. Calibri

It is the default font for Microsoft Office. With Microsoft Windows still being on top of the desktop OS market share trends, people should have no problem reading this HTML font on their browsers.
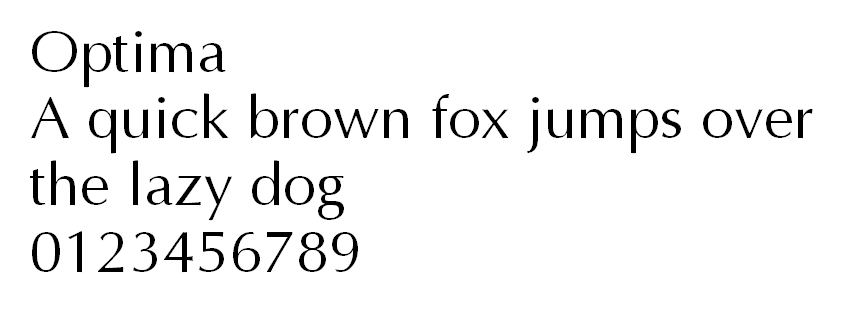
12. Optima

Optima finds its inspiration from classical Roman Capital letters. It is used in many different places – from road signs to beauty product logos. This HTML font is elegant and highly visible, which is necessary for making your content pop.
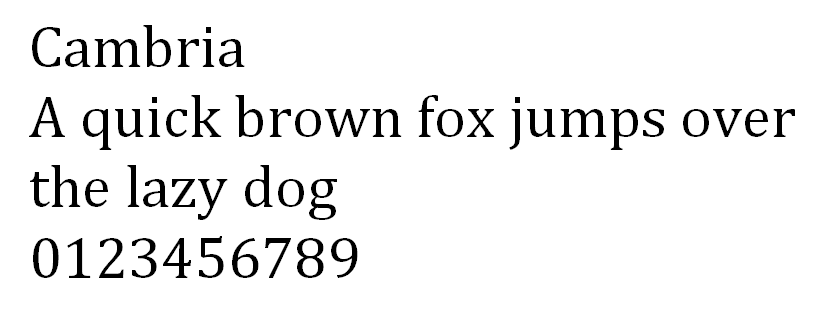
13. Cambria

Calibri, Candara and Cambria all belong to the ClearType font style that Microsoft makes. With very even proportions, Cambria was designed for a great on-screen reading experience, even when it’s displayed in small sizes.
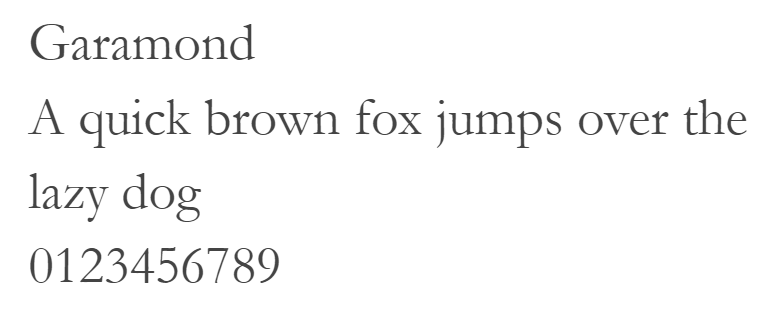
14. Garamond

Garamond is a classical font type for many printed books. Print designers consider it as one of the best options, thanks to its timeless look and good readability. We’re convinced Garamond is suitable for adding an antique nuance to a website or blog.
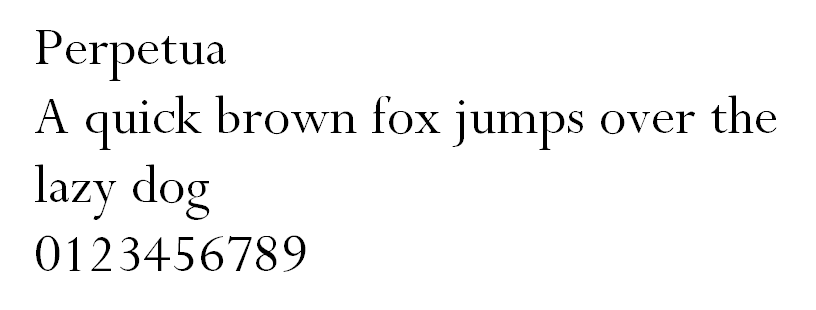
15. Perpetua

The font came from the idea of an English sculptor who was influenced by monuments and memorial lettering. The formal characteristics encouraged Penguin Classics and the University of Pennsylvania to feature Perpetua in their publications. All in all, an educational or informational page can definitely benefit from this HTML font.
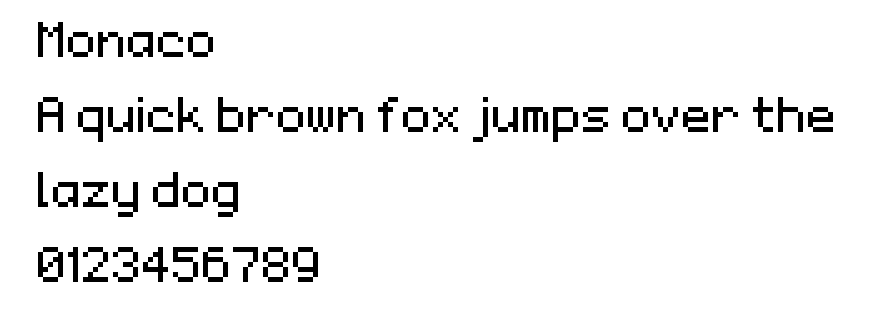
16. Monaco

MacOS X ships with Monaco, a monospace family member, for the Terminal and Xcode. It features a distinctive design, which helps us tell similar-looking letters apart. Try Monaco on your website if you often write code and don’t want readers to be confused by even a single letter.
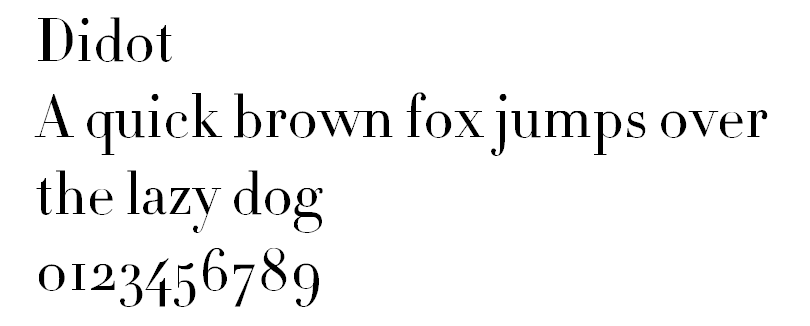
17. Didot

Didot is a serif font that has been described as neoclassical by many critics – that means it carries a classic design but adds a modern twist to it. It’s used by CBS News and The Late Show with Stephen Colbert. This typeface is known for its high contrast and increased stress, helping it stand out.
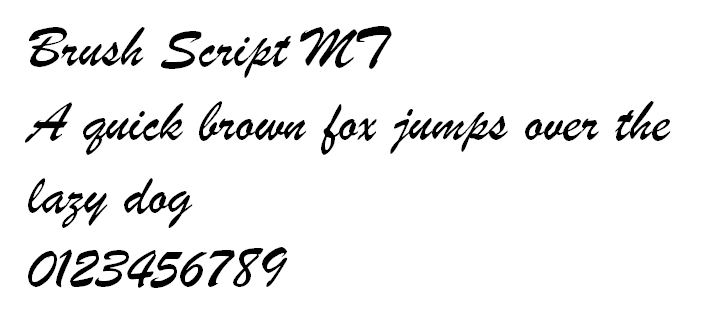
18. Brush Script MT

This font features a calligraphy style based on handwriting techniques. This way, Brush Script MT translates into a beautiful yet readable HTML font for your site. Though Brush Script MT is elegant and sophisticated, it might be best suited for editor’s notes and similar uses.
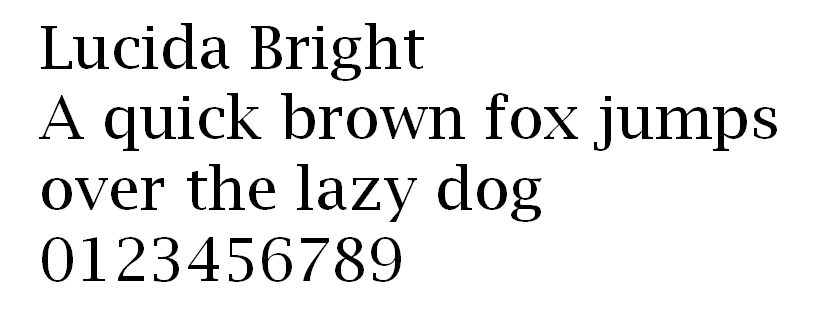
19. Lucida Bright

Lucida Bright is one of the Lucida font versions with more contrast. The narrow typeface allows for the effective use of space and can be great for manuals or magazines. A famous user of this typeface is Scientific American Magazine.
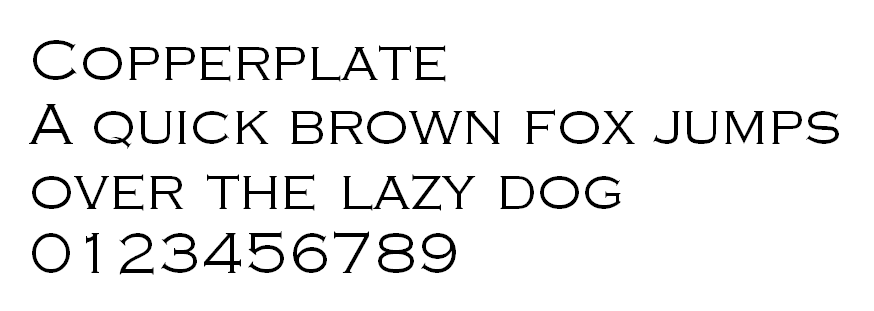
20. Copperplate

Copperplate’s designers wanted the font to be used only for headers or titles, so it only includes capital letters. The typeface became famous after “Who Wants To Be A Millionaire” made the font its trademark.
Dishonorable Mention (Comic Sans)

Internet users share one common ground: They hate the Comic Sans font. People consider this typeface childish, unprofessional, unattractive, and silly.
It has become somewhat of a meme over the years. Therefore we don’t recommend using it. While it is a web-safe font, there are still many options that will make your site look far better than Comic Sans.






No comments:
Post a Comment